ユーさんは見た!#10 options ~値の一括コピー~
Webページでよく見かける、プルダウンメニュー / ドロップダウンリスト。
複数の選択肢から1つ選択できるものですが…

「表示される選択肢に書いてある内容、全部コピーできないかな~~~~~」
こんな思いでいっぱいになりながら、近くに置いてあるアイスを開けてしまった―――
そんなシチュエーションになったことはありますか?
…私は正直ありませんが、
プルダウンの選択肢の値をまとめてコピーする方法は、ありました!!
今回はその方法について、見ていきたいと思います。
※ちなみにここまでの書き方は、過去のこの記事のような感じにしてみました!
→こちら!(『ユーさんは見た!#6 スマホ表示とみかん』)
ユーさんは見た!
----------------------------------------
概要
- ◎Google Chromeでselector(セレクタ)を取得する
- ◎プルダウンの選択肢の値をまとめてコピー!
Google Chromeでselector(セレクタ)を取得する
まず、選択肢の値の取得にあたり、プルダウンの中の任意の選択肢でselectorを取得してみます。
このselectorは、HTMLやCSSで「どの要素」にあたるかを示しています。
ある意味、住所のようなイメージですかね。
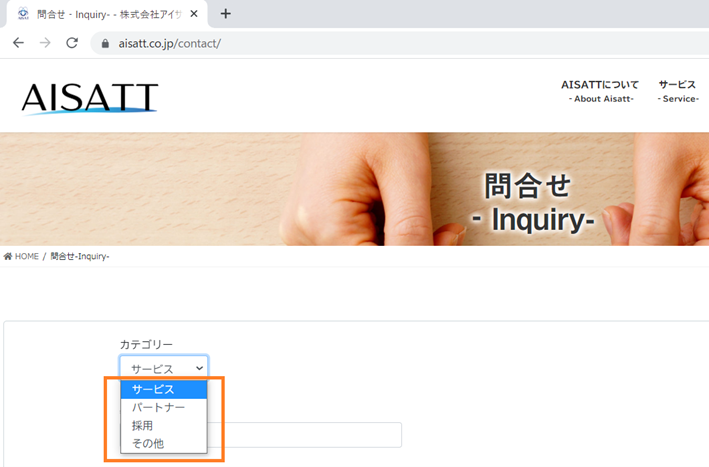
今回は、下記のURLのページの「カテゴリー」のプルダウンで表示される値を、まとめて取得してみたいと思います。
https://www.aisatt.co.jp/contact/

このページのように、選択肢の数が比較的少ない場合や、選択肢の値の長さが比較的短い場合は、テキストエディタ(例:『メモ帳』のアプリ)などに直接書いてしまった方が簡単だと思います。
一方で、選択肢の数が比較的多い場合や、選択肢の値の長さが比較的長い場合は、ここから記載する手順がその効果を発揮します。
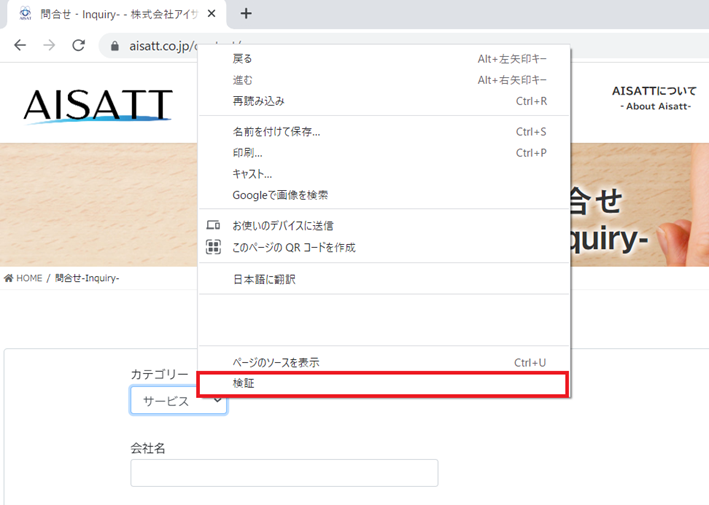
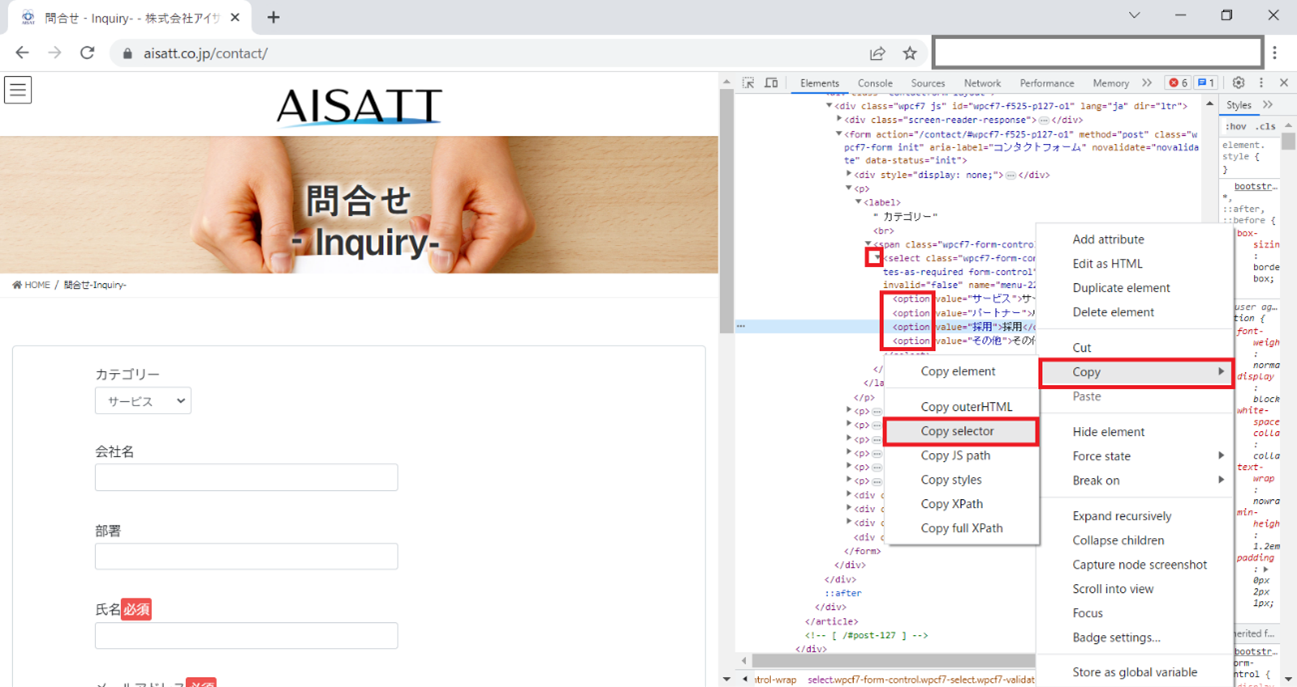
それでは、値をコピーしたいプルダウンを右クリックして、「検証」をクリックします。

「検証」をクリックしたら、下記の手順でselectorをコピーします。
- ①selectタグの横の、小さな黒い三角(▶)をクリック
- ② ①でクリックしたselectタグの配下にある、任意のoptionタグを1つ選択して右クリック
- ③「Copy」(コピー)の部分にカーソルをあてる
- ④「Copy selector」(selector をコピー)をクリック

これで、selectorを取得できました。
このコピーしたselectorを、テキストエディタなどに貼り付けます。
コピーしたselectorはこのようになっています。
#wpcf7-f525-p127-o1 > form > p:nth-child(2) > label > span > select > option:nth-child(3)そして、このような構造になっているのを確認できたら、
すべての選択肢の値を後で取得(コピー)するため、最後の「option」の横の情報(:nth-child(3))をクリアします。
#wpcf7-f525-p127-o1 > form > p:nth-child(2) > label > span > select > optionクリアした状態のこの内容(★)を、コピーします。
プルダウンの選択肢の値をまとめてコピー!
続けて、もう少し操作を行っていきます。
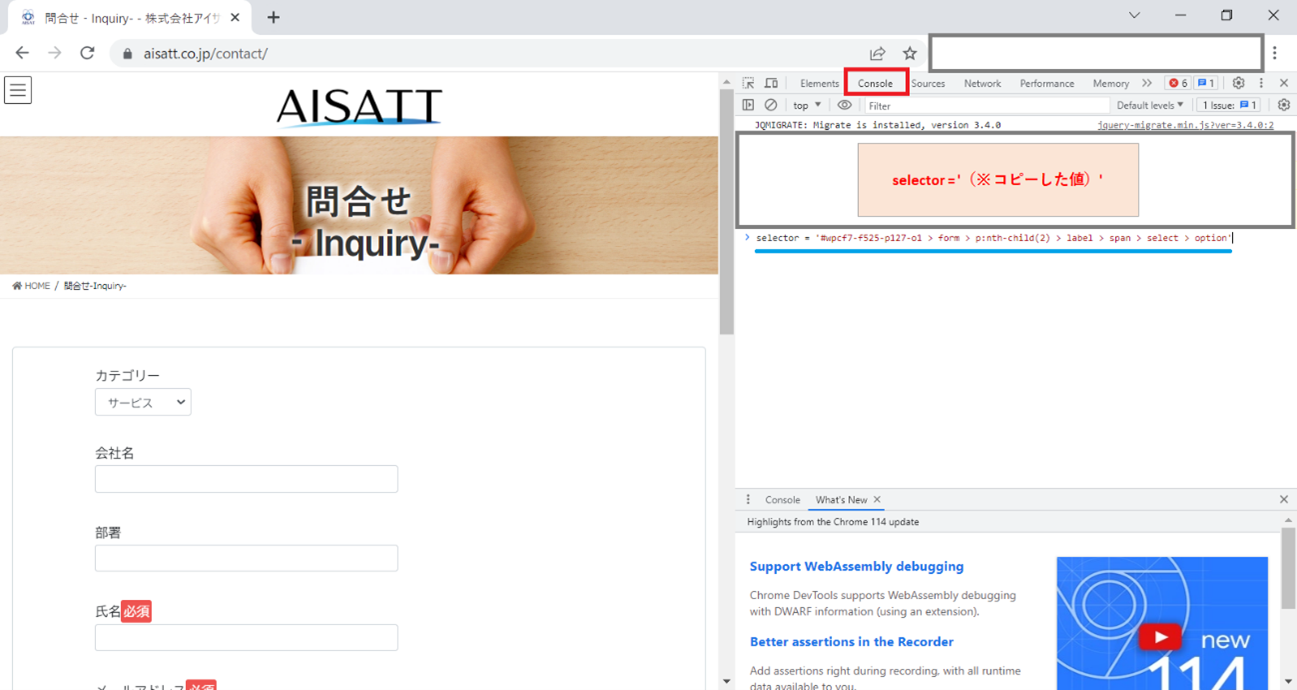
開発者ツール(DevTools)の上部にある「コンソール」(Console)タブに切り替えて、先ほどコピーした★のセレクタの文字列を、変数へ代入させます。
変数の名前は「selector」にしました。

入力できたら、Enterキーを押します。
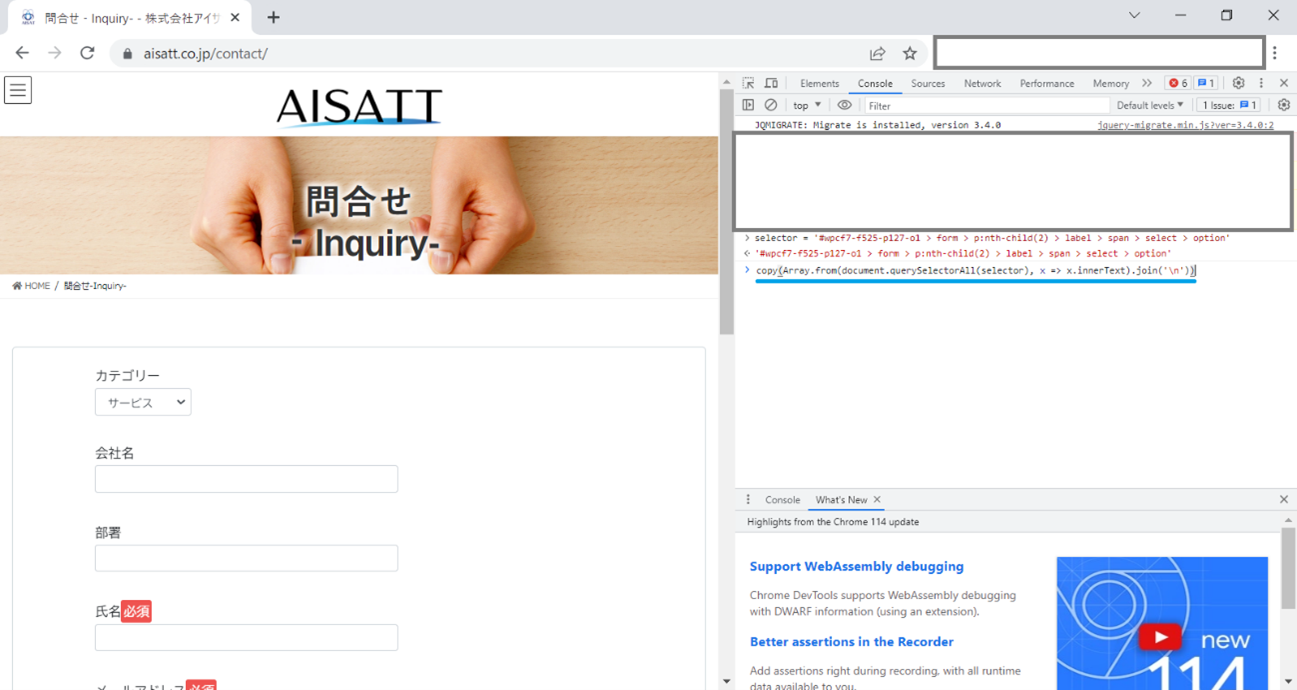
その後、下記のスクリプトを入力します。
copy(Array.from(document.querySelectorAll(selector), x => x.innerText).join('\n'))
こちらも入力できたら、Enterキーを押します。

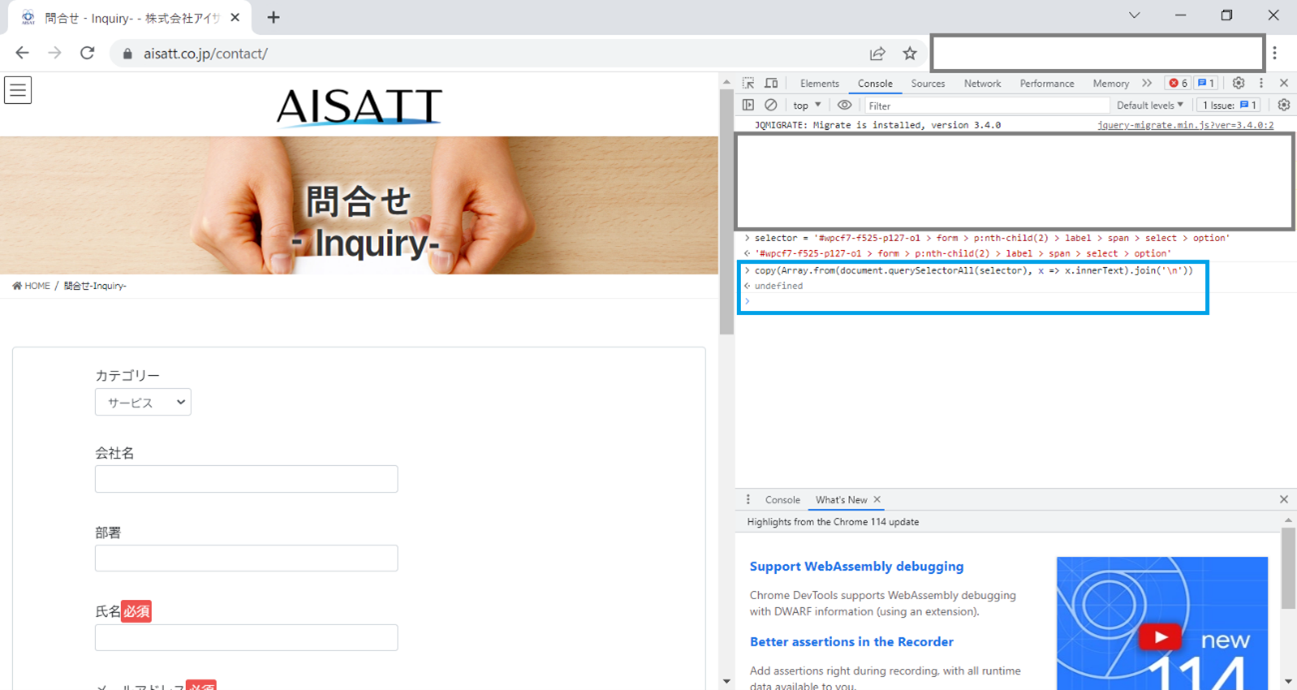
ここまで行うと、「コンソール」(Console)タブはこの状態になりました。
これで、プルダウンの選択肢の値をまとめてコピーできました!
テキストエディタなどに貼り付けて、確かめてみましょう。
サービス
パートナー
採用
その他
「カテゴリー」のプルダウンで表示される選択肢の値を、まとめて取得できています!
☆補足
copy(Array.from(document.querySelectorAll(selector), x => x.innerText).join('\n'))先ほど記載したこちらのスクリプトは、それぞれどのような処理が行われているのでしょうか。
5つの部分に分けてみます。
① document.querySelectorAll(selector)
この部分で、すべてのoptionタグの情報を取得しています。
② x => x.innerText
optionタグの内部テキスト(innerText/各選択肢の値)を抽出しています。
③ Array.from()
①で取得した結果を、配列型へ変換するメソッド(関数のようなもの)です。
④ ~.join(‘\n’)
「~」の中身(例:リスト)に含まれているそれぞれの値を改行コード(\n)で区切って、joinで結合させています。
これにより、各選択肢の値ごとに改行されます。
⑤ copy()
クリップボードへコピーされます。
先述のスクリプトでは、これらの処理がまとめて行われているのですね。すごい…。
いかがでしたでしょうか。
選択肢の数が比較的多かったり、選択肢の値の長さが比較的長かったり…
特にこのような状況において、プルダウンで表示される各選択肢の値をまとめてコピーしたいという場合は、ぜひこちらの手順を試してみてください!
----------------------------------------
今回は、プルダウンの選択肢(optionタグ)の値を一括で取得(コピー)する方法について、見ていきました。
画面を見ながら1つ1つ入力…という手間なことをしなくて良いのは助かりますね。
これで10 optionsでも、100 optionsでも、安心できそうです―――
…10といえば!
こちらの記事で、この「ユーさんは見た!」シリーズ(?)が、10記事目となりました。ありがとうございます。
ついに2桁ですね。
このシリーズで初めての記事(#1)は、2022年5月に公開されました。
拙筆な記事ではございますが、1桁台の#1~#9も、ご興味があればぜひご覧いただけるとうれしいです!
→技術者ブログのアーカイブはこちらからどうぞ!
――――――――――――――――――――――――――――――――――――――――
※掲載情報は、記事執筆日時点のものです。
――――――――――――――――――――――――――――――――――――――――
ここまでご覧くださり、ありがとうございました!
弊社では現在、社長ブログ・営業ブログ・技術者ブログと様々なブログを展開しております。ぜひ他の記事もご覧ください!
「ユーさんは見た!」次回もお楽しみに♪
#IT #engineer #エンジニア #tech #技術 #技術者 #JavaScript