ユーさんは見た!#6 スマホ表示とみかん
―――舞台は202X年冬、こたつ。

「このスマホ用のページ、パソコンで見られないかな~~~~~」
こんな思いでいっぱいになりながら、近くに置いてあるみかん🍊に手が伸びた―――
そんなシチュエーションになったことはありますか?
…私は正直ありませんが、
スマートフォン向けの表示になっているページをパソコン(PC)で見る方法は、ございます!!
今回はその方法について、見ていきたいと思います。
ユーさんは見た!🔍
概要
・Google Chromeで開発者ツール(DevTools)を起動する
・SafariやMicrosoft Edgeにも同様のツールが!
・スマートフォン用のページをPCで見てみる
Google Chromeで開発者ツール(DevTools)を起動する
本題の前に、表示に使うツールを起動します。
まずは、WebブラウザのシェアNo.1(※1)であるGoogle Chromeでの起動方法から!
Windowsの場合は「F12」キーをポチッ!
1回だけで起動できちゃいます!
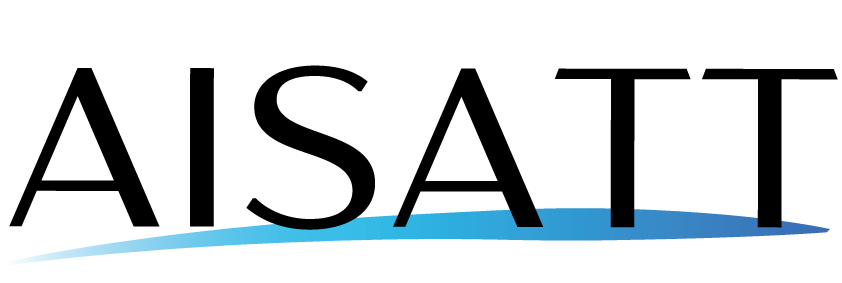
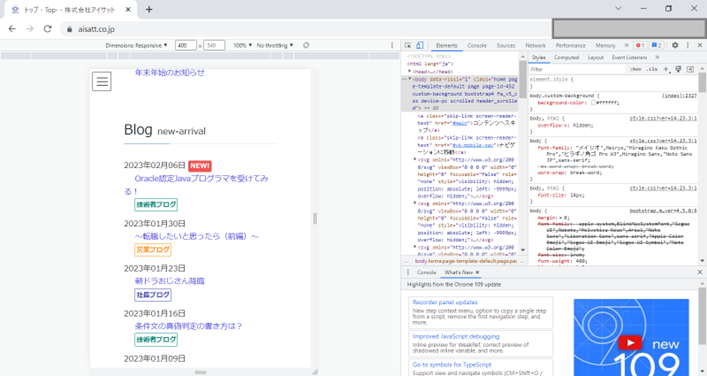
開発者ツールを起動した状態で上記のURLへアクセスするとこのようになりました。

「Elements」メニューにはページのソースが表示されています。
他にも、「Console」メニューや「Sources」メニューなど、様々なメニューが表示されているのが確認できます。
※画像では開発者ツールが英語の表示になっていますが、設定で日本語に変更できます。
そして、下記の方法でも開発者ツールを起動できます。
・「Ctrl」+「Shift」+「I」キーを同時に押す。(Windowsの場合)
・「Command」+「Option」+「I」キーを同時に押す。(Macの場合)
・ブラウザの右上の「×」の下にある3点(『…』を縦にした状態)の記号の部分をクリック
⇒「その他のツール」→「デベロッパー ツール」の順にクリック
SafariやMicrosoft Edgeにも同様のツールが!
SafariやMicrosoft Edgeにもそれぞれ「開発者ツール」があります!
MacのSafariでの起動方法は下記のようになっています。
・「開発」メニューがメニューバーに表示されていない場合
Safari > 設定(環境設定) > 詳細 > 「メニューバーに”開発”メニューを表示」にチェックを入れて、「開発」メニューをメニューバーに表示させる。
⇒続けて下記の操作を行う。
・「開発」メニューがメニューバーに表示されている場合
メニューバー > 開発 > 「Webインスペクタを接続」をクリック
もしくは、「Command」+「Option」+「I」キーを同時に押す。
また、WindowsのMicrosoft Edgeでの起動方法は下記のようになっています。
こちらはGoogle Chromeでの起動方法と似ています!
・「F12」キーを押した後に「DevTools を開く」ボタンをクリック
・「Ctrl」+「Shift」+「I」キーを同時に押す。
・ブラウザの右上の「×」の下にある3点(『…』)の記号の部分をクリック
⇒「その他のツール」→「開発者ツール」の順にクリック
スマートフォン用のページをPCで見てみる
さて、いよいよ本題です!
開発者ツールを起動できたら、あともう少しです!

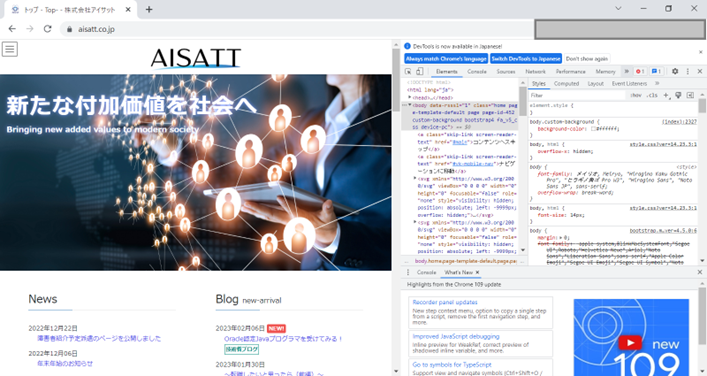
画像だと少し分かりにくいかもしれませんが、スクロールバーの近くにあるスマホのようなボタンの部分(上の画像の赤枠で囲んだ部分、『Toggle device toolbar』)をクリックしてみます!
そうすると・・・

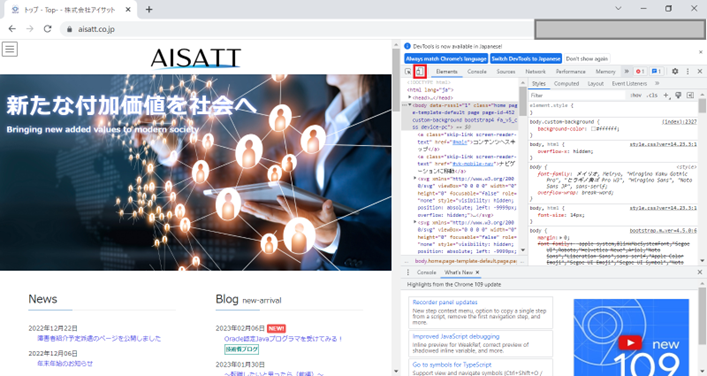
ページの表示の雰囲気が変わりました!

少し下にスクロールしてみると、ブログの新着記事も表示されました!
なお、私が使用しているスマホのChromeで同じページを開くとこのような感じです。

PCで開発者ツールを使用した場合とスマホで、似たような表示にきちんとなっています!
さらに・・・

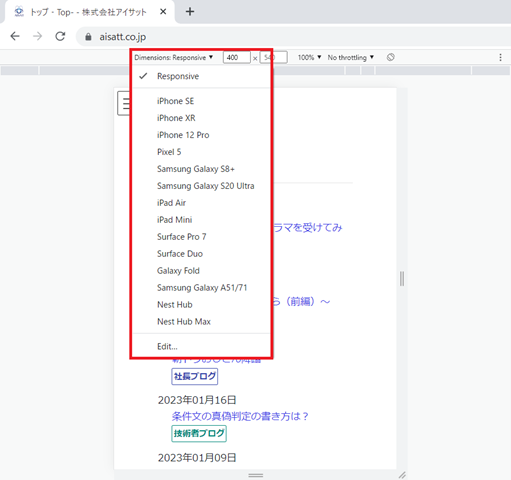
「Dimensions: ○○ ▼」の部分をクリックすると、「iPhone」などの様々な機種名が表示されます。
例えば「iPhone SE」を選択すると、iPhone SEのサイズ・仕様での画面表示に変わります。
画像ではページの途中までしかスクロールしていないので、ぜひページの一番下までスクロールしてみてください!
そして、他のページや他の仕様(機種)でもぜひ試してみてください!
----------------------------------------
今回は、スマートフォン向けの表示になっているページをパソコン(PC)で見る方法について見ていきました。
すべてのWebページであのようになる(実現可能)というわけではありませんが、PCでスマホの感覚を味わうことができるのは面白いですね。
…そういえば、この記事の最初で手が伸びていた気がします。
みかん、いただきます😉
<参考(出典)>
・Web解析サイト「StatCounter」(※1)
―――――――――――――――――――――――――――――
※掲載情報は、記事執筆日または記事公開日時点のものです。
―――――――――――――――――――――――――――――
ここまでご覧くださり、ありがとうございました!
弊社では現在、社長ブログ・営業ブログ・技術者ブログと様々なブログを展開しております。ぜひ他の記事もご覧ください!
「ユーさんは見た!」次回もお楽しみに♪