【TypeScript】真偽を示すもの
こんにちは!アイサット研修担当です。
今回もTypeScriptについて語ろうかなぁと思います。
プログラムを少しでも触ったことがあるなら誰もが知っている真偽値。真偽値の型booleanはtrueとfalseのどちらかを持つ型ですね。しかしTypeScriptにはboolean型以外の型でもboolean型に変換することでtrueまたはfalseを返すことができます。

今回もTypeScriptについて語ろうかなぁと思います。
プログラムを少しでも触ったことがあるなら誰もが知っている真偽値。真偽値の型booleanはtrueとfalseのどちらかを持つ型ですね。しかしTypeScriptにはboolean型以外の型でもboolean型に変換することでtrueまたはfalseを返すことができます。
console.log(Boolean(100));
console.log(Boolean(0));
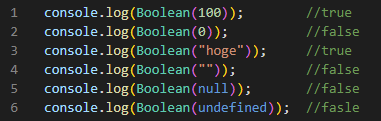
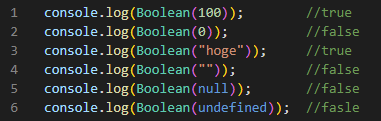
Boolean()はboolean型に変換するものです。このケースだと変換元の型がnumber型です。100を真偽値に変換するとtrueとなります。0を真偽値に変換するとfalseを返します。なかなか不思議ですね!
number型は0かNaN(nunber型において数値が入るべきところに数値以外が入った値)はfalseを返し、そのほかはtrueを返します。
string型では空白がfalseを返し、文字がひとつでも入っていればtrueを返します。nullやundefinedは常にfalseを返します。

まとめるとこんな感じで返します!
ところで、これが何の役に立つのでしょうか。と思う方もいるかと思いますがこれが活きる場面があります。
const display:string = name || "名前が入力されていません。";
このような論理演算子の時に使うことがあります。nameに名前を入力してもらい、入力されていなければ右オペランドを格納するというものです。左オペランドは真偽値で判定します。型はstring型なので入力されていればtrueでそのまま、未入力ならばfalseなので右オペランドを代入、ということができます!これはstring型を真偽値に変換した際の挙動を利用したものですね!
型や演算子ひとつとっても奥深いですね、プログラミングは。TypeScriptはどんどんアップデートされているので、今後より便利な使い方ができる技術が出るかもしれませんね!